블록 압축은 텍스처의 크기를 줄이기 위한 텍스처 손실 압축 기술이다. 상용 중인 엔진의 경우 대부분 텍스처를 임포트하게 되면 텍스처의 사용처에 따라 압축 알고리즘을 설정 할 수 있다.

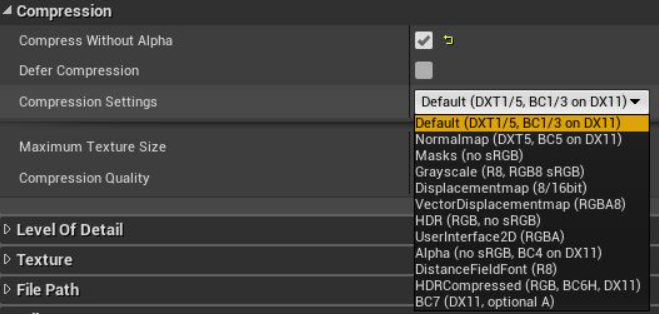
텍스처의 사용처에 따른 다양한 압축 기법이 있기에, 언리얼의 경우 위와 같이 텍스처의 사용처에 따른 압축을 설정 할 수 있다.
DirectX10까지 BC1부터 BC5까지 지원이 되었고 DirectX11로 오면서 BC6H와 BC7이 추가 되었다.

가장 일반적으로 사용되는 방법은 블록 압축 기법이다.
4x4 픽셀을 하나의 block으로 데이터를 압축하는데 그러기 때문에 BCn을 사용하기위 해서는 텍스처는 모든 차원 4의 배수로 생성이 되어야하며 파이프라인의 출력으로는 사용할 수 없다.
하드웨어에서 압축된 데이터를 자동으로 디코딩하기 때문에 압축된 텍스처를 사용해도 성능이 저하되지는 않는다. 그러나 데이터를 압축하기 때문에 메모리를 매우 절약 할 수 있다.
디코딩할 데이터는 모두 메모리의 하나의 연속된 청크에 있다. 또한 각 압축 블록의 크기는 사용 중인 BCn 형식에 따라 8바이트 또는 16바이트로 고정된다. 소스 이미지가 8비트 RGBA 형식 일 경우 이는 4:1 또는 8:1 압축 비율을 나타낸다.

각 압축 포맷은 텍스처에 사용처에 따라 압축 체계를 정하여 사용하면 된다. 예를 들어 알파 값이 필요하지 않은 텍스처 라면 BC1포맷을 사용하거나, 노말맵 텍스처와 같은 경우 두 개의 요소만 있다면 나머지 한 요소는 외적으로 계산이 가능함으로 BC5와 같은 포맷을 사용할 수 있다. 혹은 높이 혹은 광택과 같은 하나의 요소만 필요한 텍스처의 경우에는 BC4 포맷을 사용해 주면 된다.
| Souce Data | Data Compression Resolution (in bits) | Choose this compression format |
| Three-component color and alpha | Color (5:6:5), Alpha (1) or no alpha | BC1 |
| Three-component color and alpha | Color (5:6:5), Alpha (4) | BC2 |
| Three-component color and alpha | Color (5:6:5), Alpha (8) | BC3 |
| One-component color | One component (8) | BC4 |
| Two-component color | Two components (8:8) | BC5 |
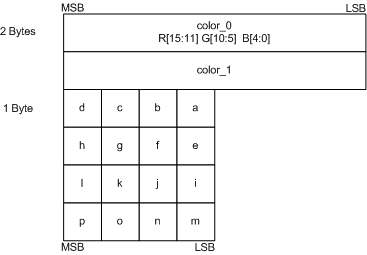
BC1
알파 채널은 사용하지 않거나 1비트를 사용하여 압축하는 포맷이다. 각 블록은 RGB 5:6:5 형식을 사용하여 각각 2바이트에 저장되는 두 개의 색상 끝점으로 구성됩니다. BC1 형식은 필요한 메모리를 48바이트(16색 × 3개 구성 요소/색상 × 1바이트/구성 요소)에서 8바이트 메모리로 줄여 줄 수 있다.

보통 BC1은 다른 형식 중 하나를 사용해야 하는 특별한 이유가 없는 한 대부분의 베이스 컬러 맵에 적합하다.
BC1의 컬러 값은 16개의 픽셀중 최대 값과 최솟값을 두개의 컬러에 기록한 다음에 색상 인덱스(a~p)를 사용하여 color_0과 color_1를 선형 보간하여 구한 color_2, color_3총 4개의 컬러 값으로부터 가장 가까운 값을 구한 값이다.
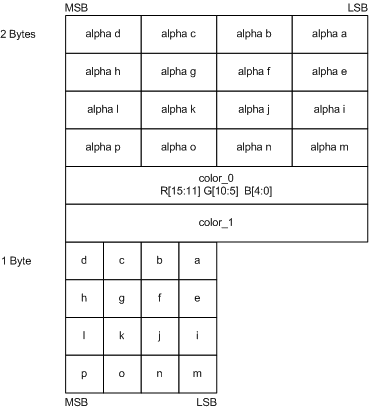
BC2
만약 알파 채널이 필요한 텍스처의 경우에는 BC2 포맷을 사용하여 일관성이 낮은 색상 및 알파 데이터가 포함된 데이터를 저장할 수 있다. 이 압축 기술은 필요한 메모리를 64바이트(16색 × 4 구성 요소/색상 × 1바이트/구성 요소)에서 16바이트 메모리로 줄일 수 있다.

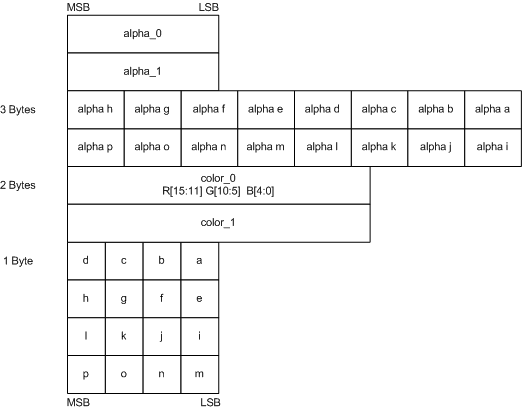
BC3
그러나 일관성 있는 알파 채널이 필요 할 경우에는 BC3 포맷을 사용해야한다. BC3 형식은 5:6:5 색상(빨간색 5비트, 녹색 6비트, 파란색 5비트)을 사용하여 색상 데이터를 저장하고 BC2포맷에서는 4비트를 사용했던 것과 달리 1바이트를 사용하는 알파 데이터를 저장한다.

BC3 형식은 BC1과 동일한 비트 수와 데이터 레이아웃으로 색을 저장하지만, 알파값를 저장 할때는 16개의 픽셀의 알파 값의 최대값과 최솟값 처음 두 값에 저장하여 둘 중 어느 값이 크냐에 따라 다른 6개의 중간 값은 선형 보간해 구하거나, 4개는 선형 보간으로 구하고 나머지 둘을 0과 255 값을 주고, 텍셀의 원래 알파와 가장 근접하게 일치하는 보간된 알파 값에 해당하는 비트 코드를 저장하여 4×4 텍셀 영역의 알파 값을 압축합니다. 그렇기 때문에 두개의 픽셀만 원본의 알파 값이 기록되고 나머지 14개는 원본의 값과 조금 다른 값이 저장이 된다.
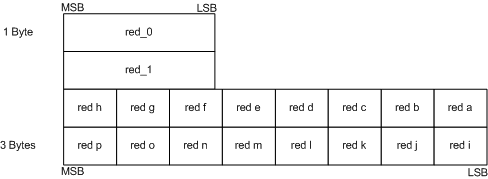
BC4
BC4 형식은 하나의 요소만을 사용하여 압축하는 기법으로 이 압축 기술은 필요한 메모리를 16바이트(16색 × 1 구성요소/색상 × 1바이트/구성요소)에서 8바이트로 줄 일 수 있다. 다른 압축 기법과 동일 하게 한 색상 값의 최대값과 최솟값을 red_0과 red_1에 저장한 둘중 어느 값이 크냐에 따라 6개의 값을 보간하거나 4개의 값을 선형 보간하여 구하고 인덱스(a~i)를 사용하여 가장 가까운 값을 기록한다.
만약 4개의 선형 보간 값을 구할 때 UNORM일 경우 최종 두개의 값을 0과 1를 주며 SNORM일 경우 -1과 1를 주고 근사값을 구한다.

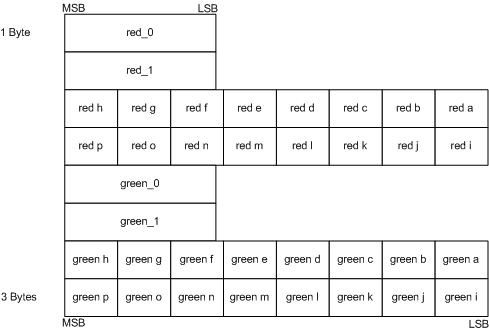
BC5
BC5 형식은 두개의 요소를 각 색상에 8비트를 사용하여 2성분 색상 데이터를 저장합니다. 필요한 메모리를 32바이트(16색 × 2 구성요소/색상 × 1바이트/구성요소)에서 16바이트로 줄일 수 있다. 두개의 요소를 기록할 수 있고 SNORM의 경우에는 -1.f과 +1.f 안의 값을 저장한다. 그렇기에 이 포맷은 두 개의 요소를 알고 있으면 나머지 하나는 외적을 통해 계산을 할 수있는 노말맵에 자주 사용되는 압축 알고리즘이다. 압축된 데이터는 두개의 색상 값의 각각 최대값과 최솟값을
red_0과 red_1 그리고 green_0과 green_1에 기록한 다음 6개의 값을 선형 보간하여 2~7를 구하거나 4개의 값을 선형 보간하여 구한다음 인덱스(a~i) 통해 근사값을 찾고 최종 데이터를 정한다.
BC4와 마찬가지로 만약 4개의 선형 보간 값을 구할 때 UNORM일 경우 최종 두개의 값을 0과 1를 주며 SNORM일 경우 -1과 1를 주고 근사값을 구한다.

'DirectX11' 카테고리의 다른 글
| Tiled Resources (2) (0) | 2023.07.11 |
|---|---|
| Tiled Resources (1) (0) | 2023.07.03 |
| GPU Instancing (0) | 2023.06.22 |
| Voxel GI - Cone Tracing (5) | 2023.05.25 |
| Voxel GI - Voxelize (0) | 2023.05.25 |